
Designers have now been building mobile forms for a decade. But, as technology continues to go through metamorphoses and our understanding of users’ needs becomes more refined, good mobile form design is constantly evolving. In this article, I’ll provide eight best practices for mobile form design circa 2017.
Mobile form design presents specific challenges that have, historically, made it difficult for user-interface designers to keep general design best practices top of mind. Challenging factors that pose potential obstacles to creating usable mobile forms include the following:
Nevertheless, getting mobile form design right can result in big payoffs. For example, according to Jessica Enders, eBay made an extra $500 million annually just by tweaking a button on one of their mobile forms. UX designers live to solve problems, and the limitations of design for mobile have led to innovative ways for users to input data and achieve their goals more quickly. Now, let’s delve more deeply into these best practices for mobile form design.
Forms that split data into multiple fields unnecessarily increase user frustration and the risk of abandonment.
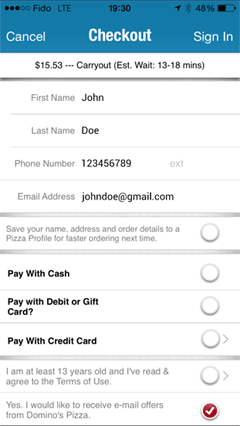
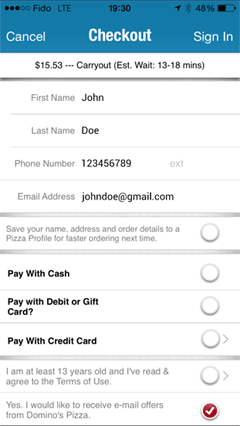
For mobile users, forms with multiple input fields can be a real pain, especially when they have to switch between various input modes—some requiring the use of the keyboard, which obscures much of the screen. Forms that split data into multiple fields unnecessarily increase user frustration and the risk of abandonment. For example, the checkout form for Domino’s Pizza asks for the user’s first and last names in separate fields, as shown in Figure 1.

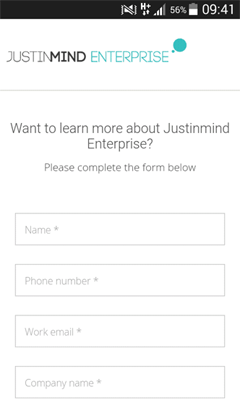
While this user interface may serve the needs of marketers, it doesn’t serve the needs of users. Also, for global ecommerce, separate name fields can be confusing in some cultures. For example, in many Asian cultures, the surname precedes the given name. But in Myanmar, a market of approximately 36 million smartphone users, people have only one name, so two required name fields would be problematic. To ensure your mobile forms are both inclusive and time saving for users, use a single input field for users’ names, as in Justinmind’s mobile contact form, shown in Figure 2.

The flow of information in a mobile form should have a conversational feel, building a relationship between the user and an organization in a natural way.
As Justin Mifsud pointed out back in 2011, “A form is a conversation, not an interrogation.” The flow of information in a mobile form should have a conversational feel, building a relationship between the user and an organization in a natural way.
Because work-related and informal mobile device use are converging, this advice is truer now than ever. For example, Whatsapp now does double duty for both chats and job interviews. Users have become accustomed to interacting with apps and mobile Web sites informally, and conversational modes of interaction will become increasingly common as mobile forms morph into chatbot conversations. For example, withjack.com does a great job of turning a registration form into a fun experience.
To build trust, you should follow these guidelines for form content and flow:
However, conversational does not mean overly casual. When creating eBay’s new ShopBot, the product team found that a slightly more robotic tone increased user efficiency. Plus, users had lower expectations of the bot’s capabilities, so provided better information. Mobile forms should apply the same principle. Either a high-handed or an overly informal tone lowers trust and conversion rates, according to Mifsud.
Mobile users are much more goal oriented than desktop users. Therefore, it’s best to cut the fat from forms, automatically prefill values, and allow users to achieve their goals faster.
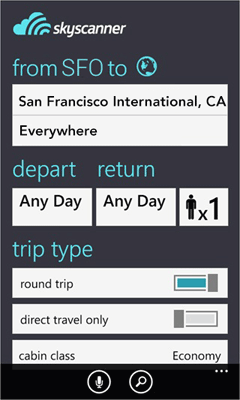
In a 2016 work study with AnswerLab, Google found that mobile users are much more goal oriented (PDF) than desktop users. Therefore, it’s best to cut the fat from forms, automatically prefill values, and allow users to achieve their goals faster. Mobile devices have sensors and user information that you can use to make form-filling less onerous for users. Skyscanner, for example, uses GPS sensors to detect device location, allowing the app to prefill the departure city, as Figure 3 shows.

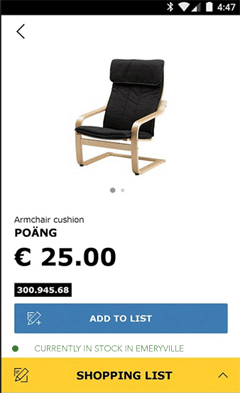
During a checkout process, you could use GPS sensors to provide alternatives to buying online for ecommerce customers. A recent Pew Research Center survey shows that 64% of US users still prefer to buy from bricks-and-mortar stores. Ikea’s mobile site, shown in Figure 4, uses GPS sensors to let customers know whether the item they’re viewing is available in their nearest store

Because it’s impossible to guess user information correctly 100% of the time, it should always be possible for users to clear prefilled values. Imagine if Skyscanner let mobile users book flights only from the closest airport. That would be a bad experience for users and even worse for business.
Users who have visual or cognitive impairments face greater challenges when completing mobile forms. UX designers should reduce those challenges wherever possible by following established accessibility best practices.
Of the people who have disabilities, 91% use a mobile device, according to a 2013 study (PDF) by the Wireless Rehabilitation Engineering Research Center. Advances in mobile technology have brought new opportunities for those with disabilities to connect with the world around them. But their ability to take advantage of these opportunities depends on accessible mobile design.
Users who have visual or cognitive impairments face greater challenges when completing mobile forms. UX designers should reduce those challenges wherever possible by following established accessibility best practices. Many of these best practices help users who are not disabled as well—for example, clear, intuitive designs and logical user flows. However, for visually or cognitively impaired users, it’s important that forms adhere to the following guidelines:
The Web Accessibility Initiative offers a wide selection of resources and papers on accessible mobile design, including form building. While this is a broad topic, I thought the basic best practices of inclusivity were worth mentioning here, if only in brief.
For multiple-page forms, let users know how far they’ve progressed toward completing the entire form and what steps are coming up next. A progress bar … is an effective way of doing this.
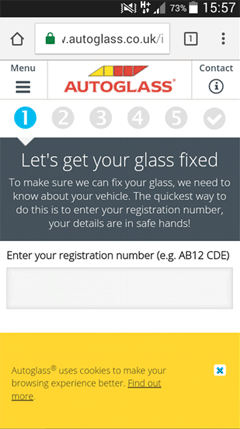
It’s not always possible to reduce a form to a couple of input fields and a Submit button. For example, online banking, official or bureaucratic procedures, and online purchases require fairly complex forms. For multiple-page forms, let users know how far they’ve progressed toward completing the entire form and what steps are coming up next. A progress bar similar to that at the top of the Autoglass page shown in Figure 5 is an effective way of doing this.

Step-by-step forms break the task into digestible chunks, not only reducing the risks of users’ missing fields, but also alleviating user anxiety about the task’s difficulty and the time it will take to complete it. Autoglass could have improved their progress bar by including a label for each step—for example, Postal Information or Payment Information.
The more complex and lengthy the form, the higher the abandonment rate. Therefore, the fewer fields users must fill in, the faster they’ll complete the form and the more likely they’ll be successful.
In the context of mobile use—when users may be outside, in crowded places, or surrounded by distractions and have a weak connection—forms have high abandonment and failure rates. The more complex and lengthy the form, the higher the abandonment rate. Therefore, the fewer fields users must fill in, the faster they’ll complete the form and the more likely they’ll be successful.
For the mobile form designer, this means pruning all questions that are not strictly necessary, or just nice to have. Questions such as the following fall into this category: How did you hear about us? How likely are you to recommend us to a friend? But less obvious offenders should be eliminated, too—for example, asking for an alternative email address. While such information may be nice for the marketing team to have, such fields may discourage users from clicking OK. You may choose to keep such fields in the desktop version of the form, but remove them from mobile forms and avoid inflicting unnecessary pain on mobile users.
Similarly, avoid asking form-fillers to create an account before they submit their form, particularly on ecommerce sites. Ask users if they want to create an account later, after they’ve submitted the form.
Even though minimalism is your goal, you should ask for all necessary information. Michael Aagaard of Unbounce provides an interesting example: When he was asked to improve the task-completion rate for a lengthy form, he cut the form back to just three fields, only to find out that there was a 14% drop in form completion. He’d “removed all the fields that people actually want to interact with and only left the crappy ones they don’t want to interact with.” Forms should be minimal in the sense of asking the right number of questions, not the fewest.
Good error messages can help users to get through confusing moments, reduce user anxiety, keep users in task funnels, and increase users’ chances of successfully completing a form.
Considering another aspect of conversational forms, let’s look at error messages and form validation. Good error messages can help users to get through confusing moments, reduce user anxiety, keep users in task funnels, and increase users’ chances of successfully completing a form. Confusing error messages can prevent users from successfully completing a task.
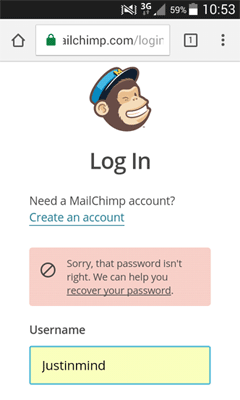
Error messages must be clear, concise, and explanatory, whether on the desktop or on mobile devices. Designer/developer Nick Babich has defined some basic principles for error messages for mobile users, as follows:

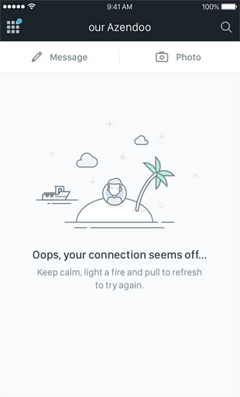
Because mobile users are often distracted or multitasking, icons and illustrations work well in communicating errors, as long as they convey the necessary information. In Figure 7, Azendoo both explains an error succinctly and builds their brand.

Babich advises avoiding vague or dead-end error messages such as: “An error occurred. Please try again later.” This is especially important for mobile users, who are less likely than desktop users to refresh a page, navigate back and forth, or experiment with different browsers.
A group of radio buttons can replace menus that comprise fewer than five menu items.
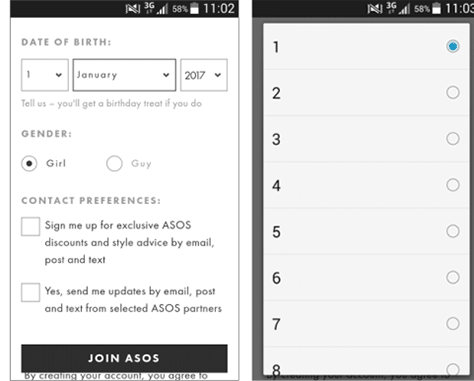
Long drop-down menus and lists are particularly problematic in mobile forms. To prevent users from having to scroll through long pages, some mobile interface designers have used collapsible or drop-down menus or lists to pack many options into a small space, as in the example shown in Figure 8, from the clothing firm Asos.

There’s a reason why Google’s Luke Wroblewski refers to drop-down menus as “the UI of last resort” for mobile. Users must guess how a menu is organized to locate the information they need. Is it alphabetical? Geographical? Ordered by popularity? Even once they guess correctly, they still have to tap almost as accurately as if their finger were a mouse pointer. The potential of drop-down menus for error and user frustration is high.
There are some good alternative design solutions for mobile form design. For example, a group of radio buttons can replace menus that comprise fewer than five menu items. You can break down hefty menus into categories to improve their usability on a mobile device.
Replace very long menus—such as a menu for country selection—with an auto-complete box, allowing users to type a value, then select a match from a brief collapsible list. For date selection, present users with a large, thumb-friendly calendar overlay instead of using lengthy drop-down lists.
Good form design enables both users and businesses to achieve their goals.
While mobile forms may seem like a prosaic necessity rather than an exciting user-interface innovation, mobile form design often determines user success or failure. Good form design enables both users and businesses to achieve their goals. With poor form design, everyone loses out. By adhering to these eight best practices for mobile form design, UX designers can be more successful in creating usable forms that are effective in today’s world: