- Javascript Modules (ES2015)
- Anatomy of Angular JavaScript Module
- Import Statement
- The class
- The class Decorator
- Component
- Template
- Metadata
- Data Binding
- Directive
- Services
- Dependency Injection
Angular Architecture
The first big change in Angular over AngularJs is Components. The Components replace the Controllers of AngularJs. But that is where the similarity ends. Angular Components do not look like Controllers. The Components are actually similar to the directives of AngularJs.
The Architecture of an Angular Application is based on the idea of Components. An Angular application starts with a Top-level component called the Root Component. We then add child components forming a tree of loosely coupled components.
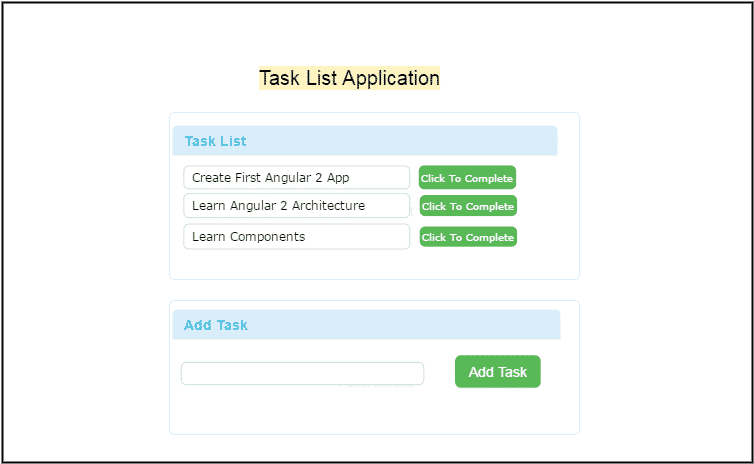
A Typical Angular Application

Please look over the user interface of the Task List Application shown above. The Application shows a list of Tasks; at the bottom, you can add a new task.
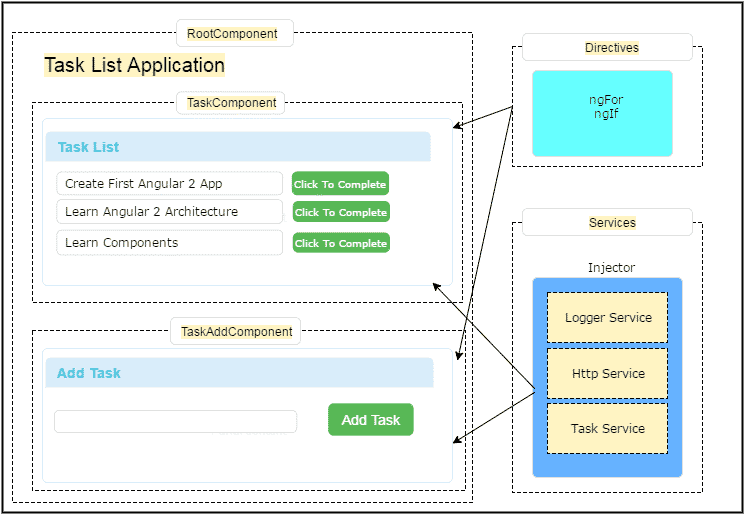
The above application is simple but comprises several parts. You can see that in the image below. You can see that it consists of three components, Services that get injected into the components and directives that help to manipulate the DOM

Our application has three Components . At the top, we have rootComponent . Under the rootComponent , we have two other components. One is TaskComponent , which displays the list of Tasks, and TaskAddComponent , which allows us to create new tasks.
The Angular Components are plain JavaScript classes and are defined using @component Decorator. This Decorator provides the component with the View to display ( known as Template) & Metadata about the class
The Components use data binding to get the data from the Component to our View (Template). We use the special HTML markup known as the Angular Template Syntax to achieve this.
On the right side, we have Angular Services. The Angular Services provide services to our Component, like fetching data from the database using Task Service, logging application events using logger Services, and making an HTTP request to the back-end server using HTTP service.
The Responsibility to provide the instance of the Service to the Components falls on Angular Injector. It injects services into the components using Dependency Injection.
We also have Directives, which help us to manipulate the application’s structure (structural directives) or style (attribute directive) of the application. The directives help us to transform the DOM as per our needs.
Angular Modules
The diagram above shows that an Angular application consists of several building blocks like components, services, and directives. We create more such blocks as the application grows. Using the Angular Modules concept, Angular provides an excellent way to organize these building blocks.
We will create components, services, and directives and put them inside the Angular Modules. We use the special directive to create the Modules. The Angular Module is also called ngModule.
Use Angular Module ( or ngModule) to organize the Angular code within a bigger application. The application is made up of several Angular modules acting together. Each Module implements a specific feature or functionality of the application.
Javascript Modules (ES2015)
Do not confuse Angular Modules with JavaScript Modules. The Angular Modules are specific to Angular. The JavaScript Modules are part of the JavaScript language specification. The ES2015 specifications set the standard for defining modules.
In JavaScript as per the ES2015 specification, each file is a module. There is one module per file and one file per module.
These Modules define the scope of the variables, functions, and classes defined inside the module. These variables are always local to the module and are not visible outside the module
The modules are helpful only if they have public methods or properties. The modules help us to create public members by using the Export statement. The other modules can use these public members using the Import statement.
Angular uses the JavaScript modules via the Typescript.
We build components, Services, and directives using the JavaScript Module. Each Component is a JavaScript Module. Each Service is a JavaScript Module. And then, we combine them using the Angular Module.
Anatomy of Angular JavaScript Module
In Angular Application, we mainly build Components, Services & Directives. Angular provides a very consistent way to define these building blocks. These are defined inside a JavaScript Module and follows the pattern shown below